本文基于deepin系统,其他Linux系统可做参考。
需要的文件
1.Git
2.node.js
本地安装步骤
1.首先安装git
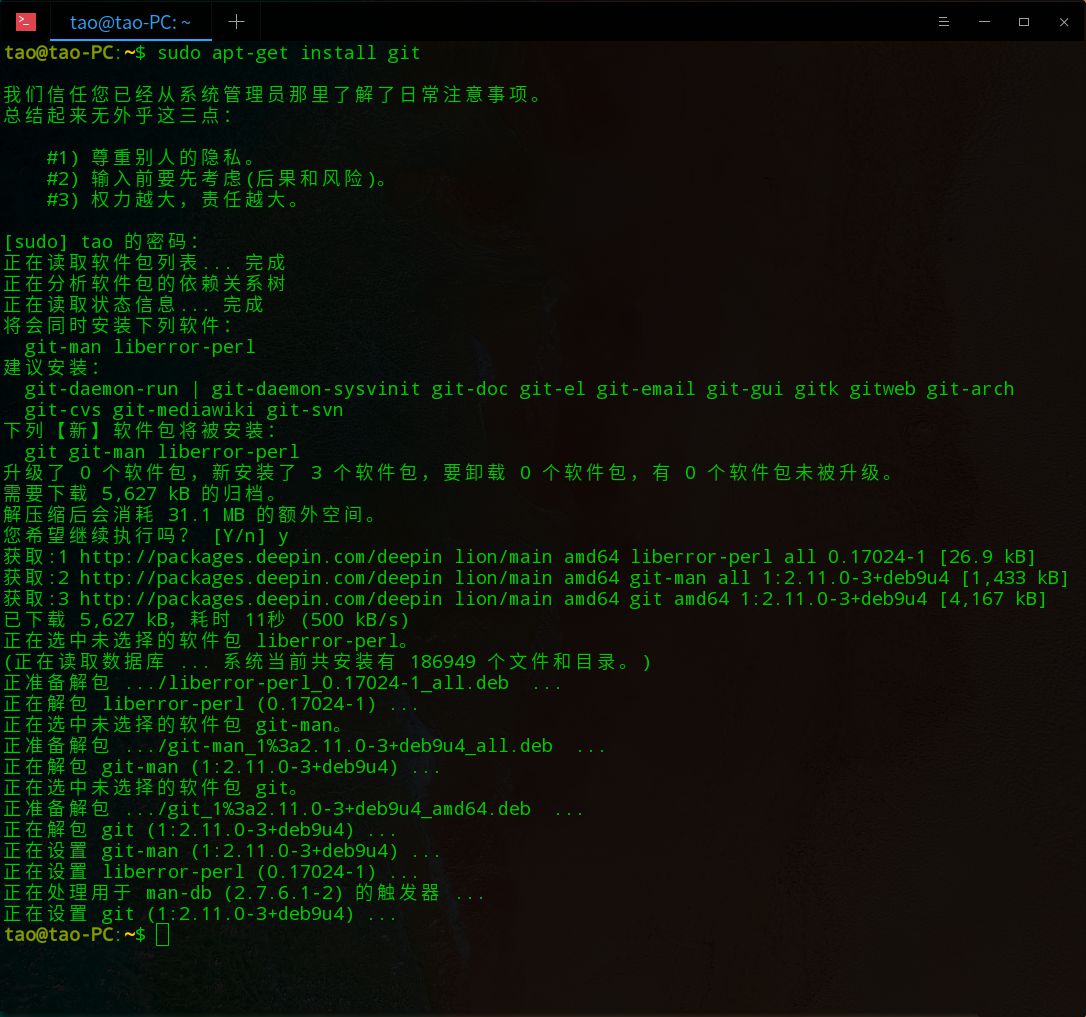
a.终端输入sudo apt-get install git
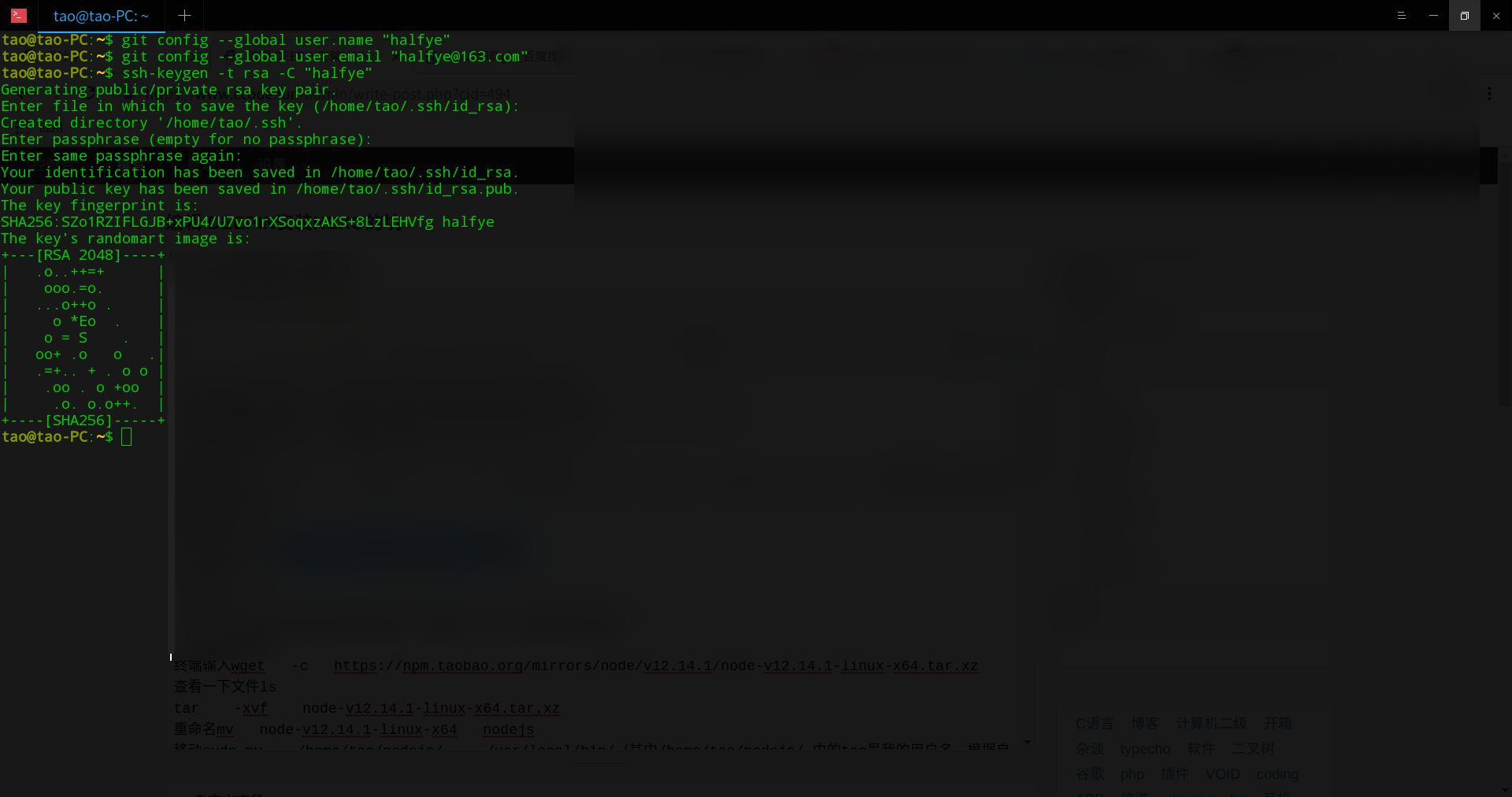
b.等待完成后分别输入 git config --global user.name "你的昵称" 和 git config --global user.email "你的邮箱"并替换为你的昵称和邮箱。
c.之后要生成秘钥输入ssh-keygen -t rsa -C "你的昵称"
连点三次回车后生成。
2.安装nodejs
两种方法:
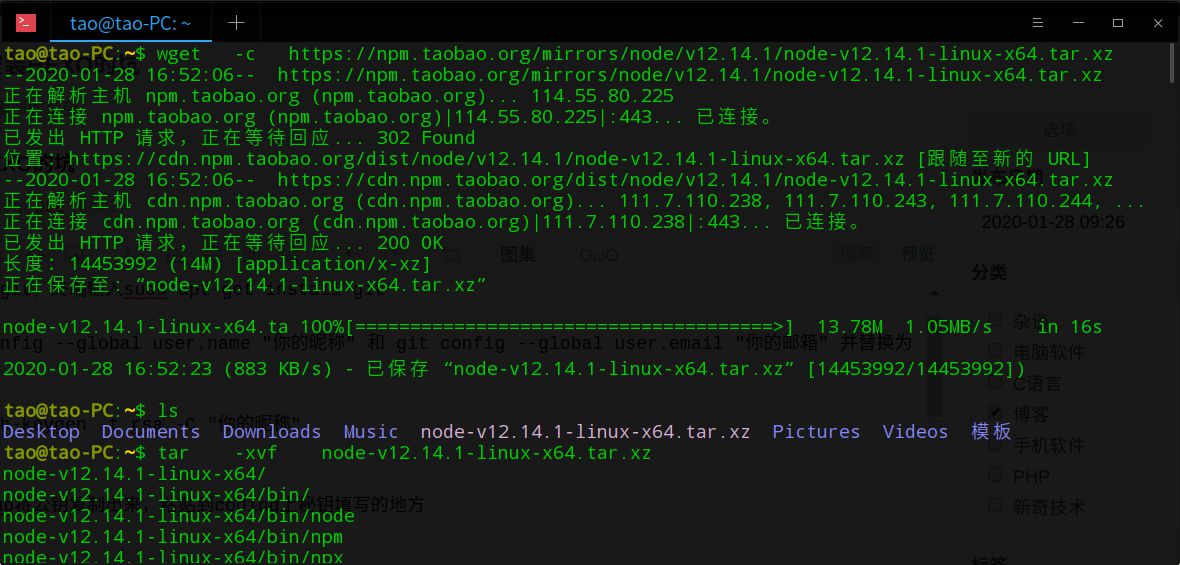
1a.终端输入wget -c https://npm.taobao.org/mirrors/node/v12.14.1/node-v12.14.1-linux-x64.tar.xz
(请根据最新的nodejs的版本来下载,可以到nodejs中文网 查看)
1b.查看文件ls
1c.进行解压tar -xvf node-v12.14.1-linux-x64.tar.xz
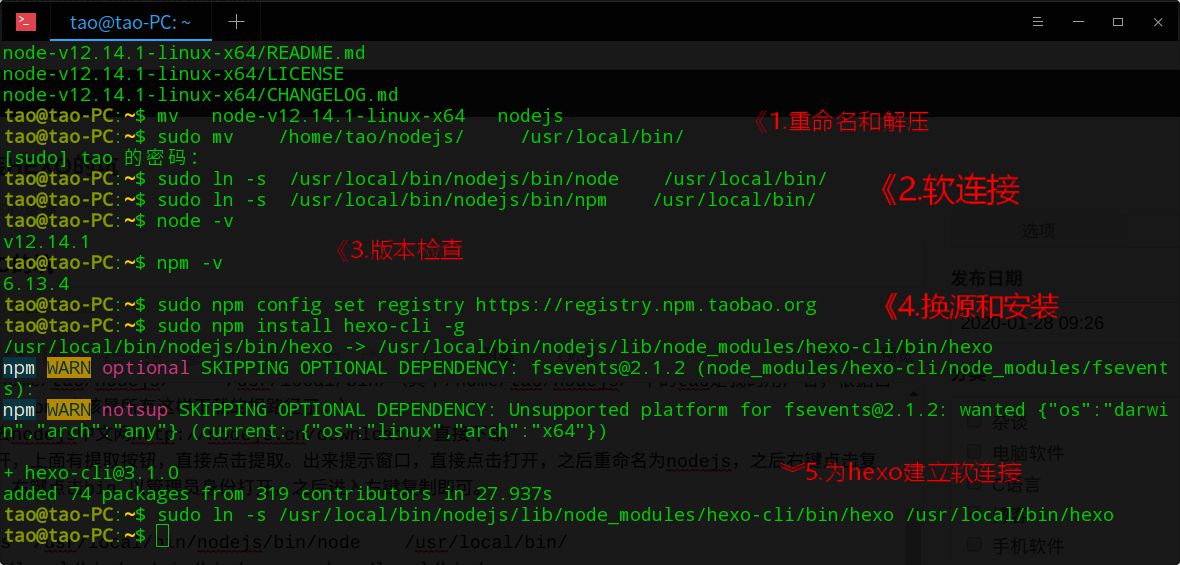
1d.文件夹重命名为nodejsmv node-v12.14.1-linux-x64 nodejs
1e.将nodejs文件夹移动/usr/local/bin/下sudo mv /home/tao/nodejs/ /usr/local/bin/
(其中/home/tao/nodejs/ 中的tao是我的用户名,根据自己的用户名自行替换,/home应该是所有这样下载的根路径了。)
第二种方法基于DEEPIN系统是可视化操作的,所以可以直接进行手动操作。
2a.直接去nodejs中文网nodejs中文网,直接下载
2b.完成之后点击打开,上面有提取按钮,直接点击提取。
2c.出来提示窗口,直接点击打开,之后重命名为nodejs。
2d.之后右键点击复制,之后进入系统盘,进入usr 在进入local文件夹之后,右键点击bin,以管理员身份打开,之后进入,右键复制即可。
3.建立软连接和安装HEXO
a.终端运行sudo ln -s /usr/local/bin/nodejs/bin/node /usr/local/bin/
和sudo ln -s /usr/local/bin/nodejs/bin/npm /usr/local/bin/
b.之后运行node -v和npm -v查看版本号,确实是否安装成功
c.更换软件源sudo npm config set registry https://registry.npm.taobao.org
d.开始安装sudo npm install hexo-cli -g
e.给hexo建立软连接sudo ln -s /usr/local/bin/nodejs/lib/node_modules/hexo-cli/bin/hexo /usr/local/bin/hexo
4.建立HEXO文件夹
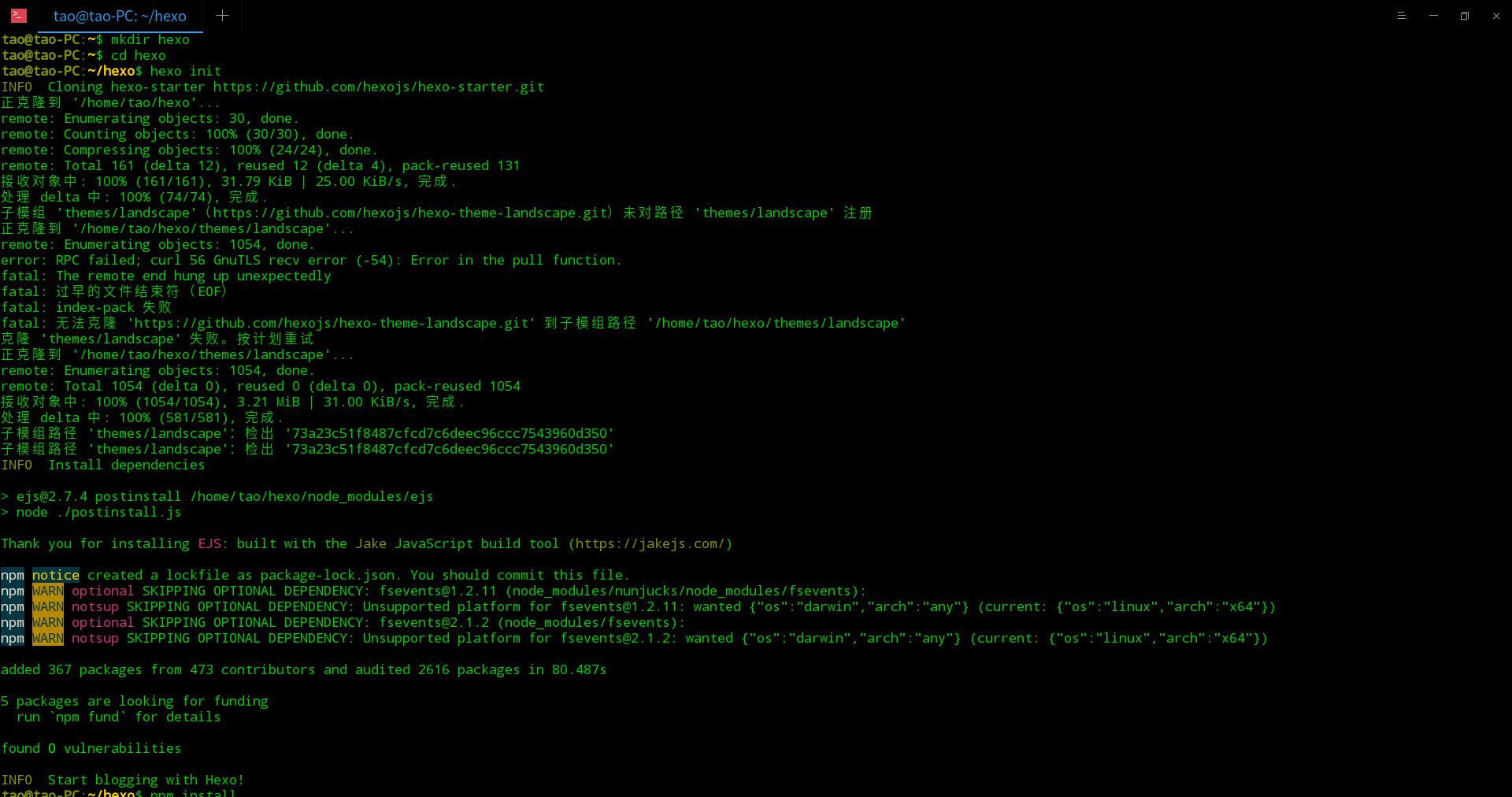
a.依次输入完成之后,等待完成,可能比较慢,可以富强上网操作。图片中我的安装因为太慢,而出现重连的情况。
mkdir hexo
cd hexo
hexo init
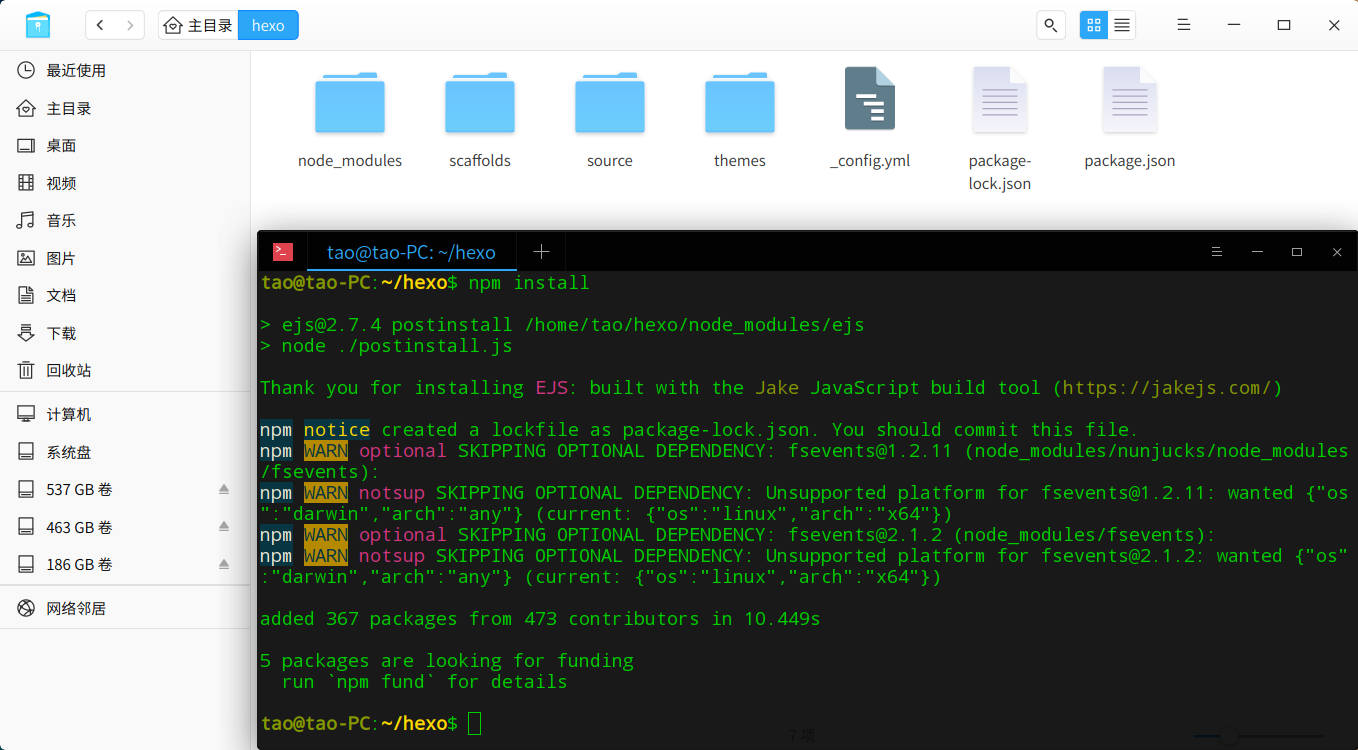
npm install若第四步执行下载过慢或执行时间过长请看:
因hexo init 需要连接github进行下载基础包和主题包,国内可能无法完成或时间过长,可以采用科学上网,或采用以下方式
或下载准备的整合包,直接解压到你要安装的文件夹。
下载链接(每周会对比官网源文件更新):
[download href="https://halfye.coding.net/p/allblog/d/allblog/git/tree/master/hexo" target="blank"]点击下载[/download]
之后执行npm install,如果不行则执行npm install - save
(经过测试,可以正常使用hexo,但不排除有出现问题的可能,因为存在差异)
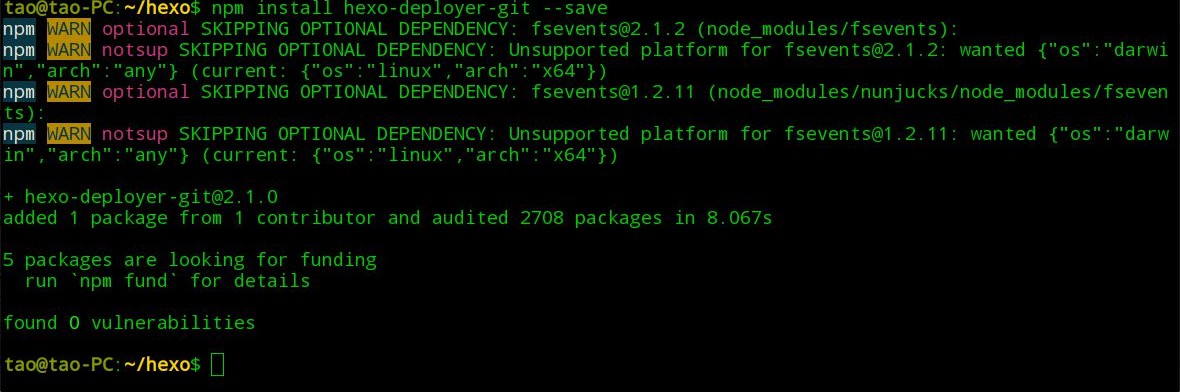
b.还需要运行 npm install hexo-deployer-git --save。
git平台操作
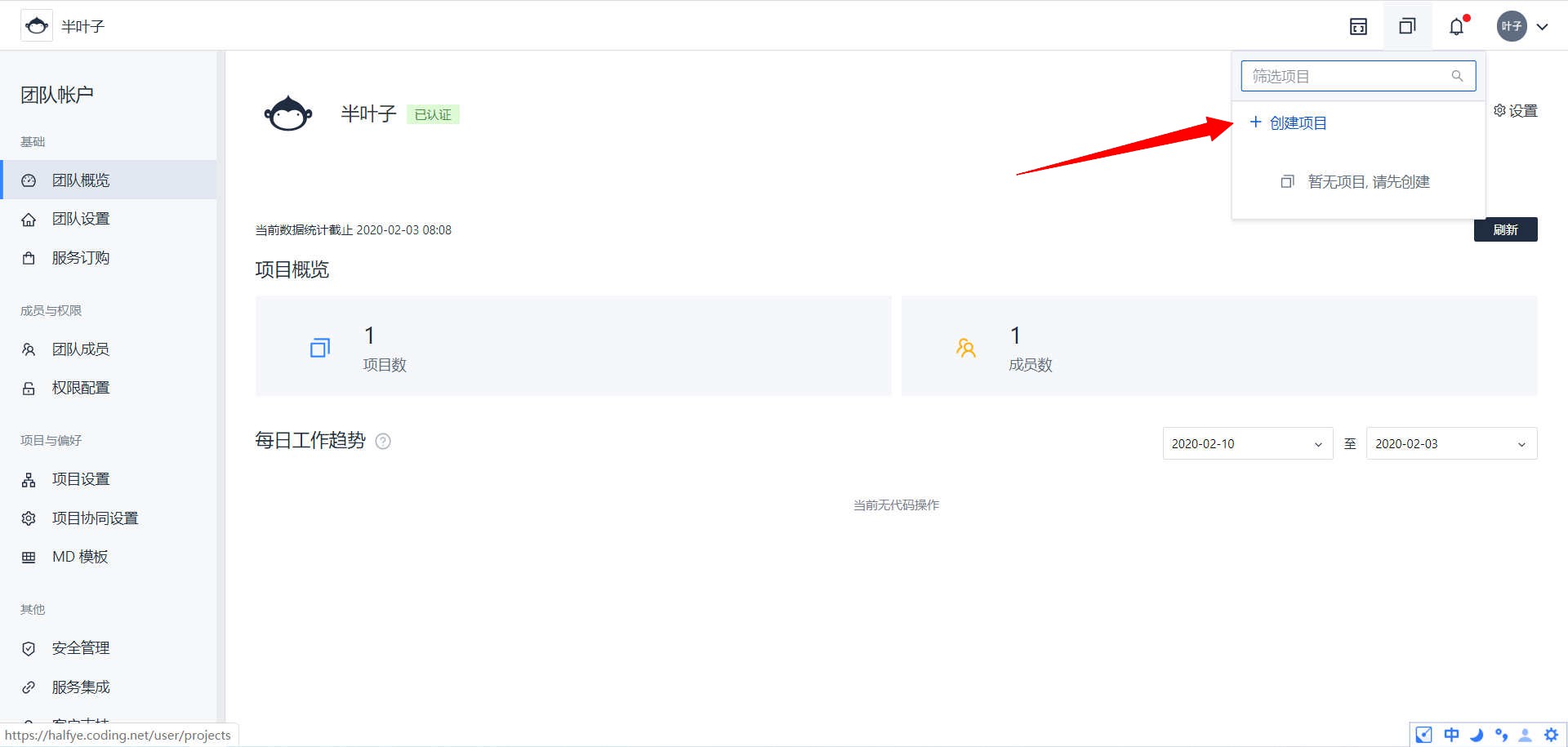
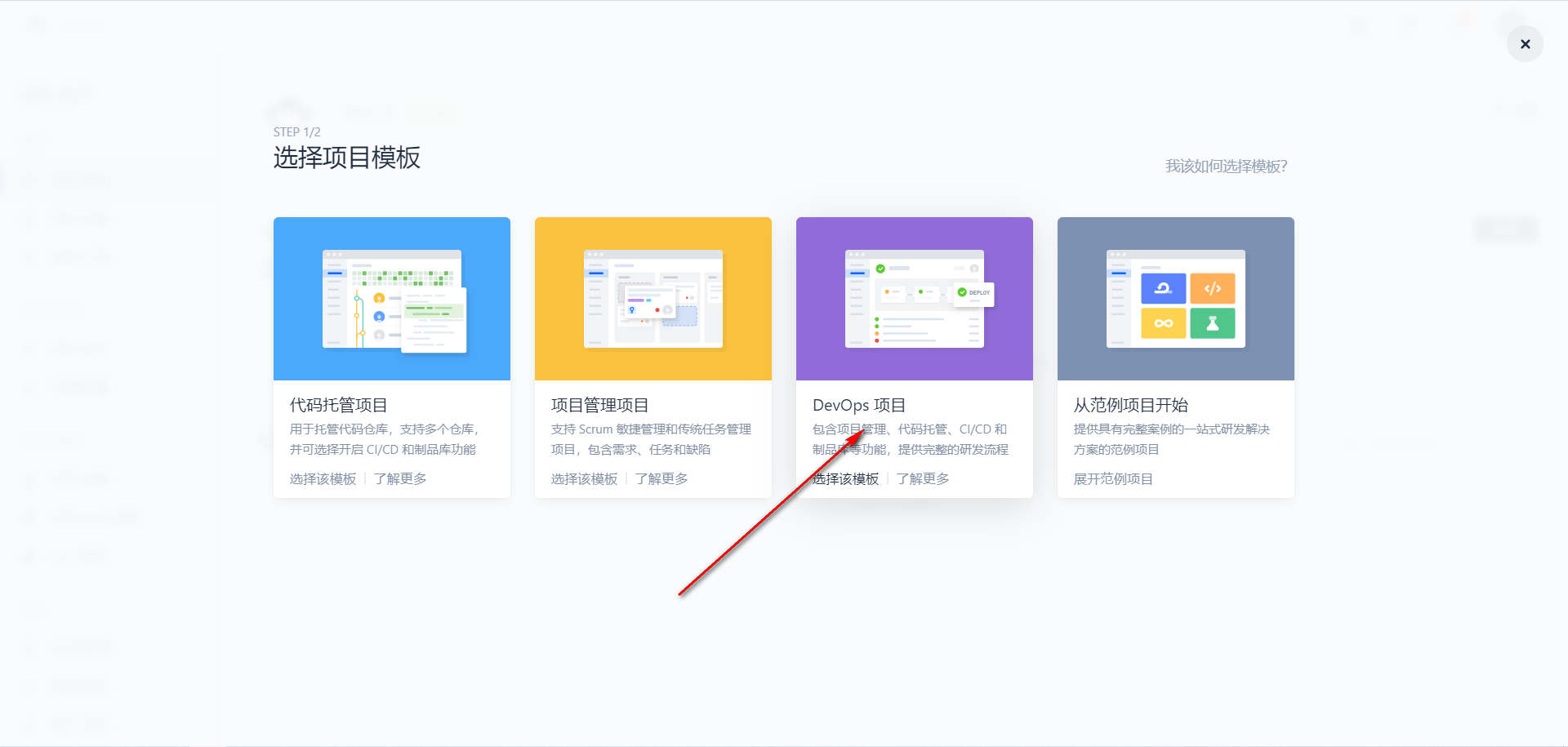
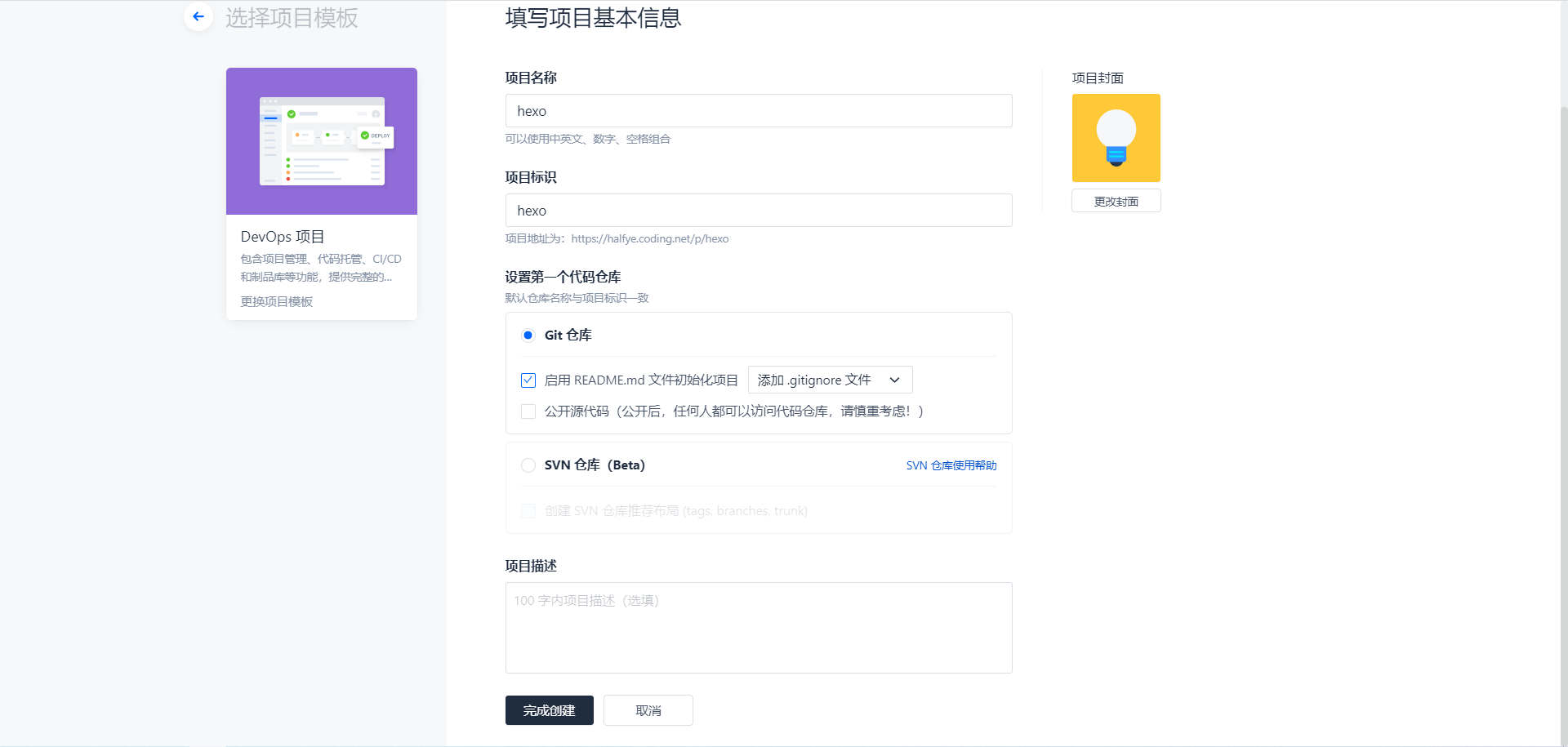
5.选择你的平台如coding、github等,例如我选择coding,注册并登陆,创建项目选择DevOps项目(这个才能创建网站),之后完成项目的基本信息。具体操作如下图
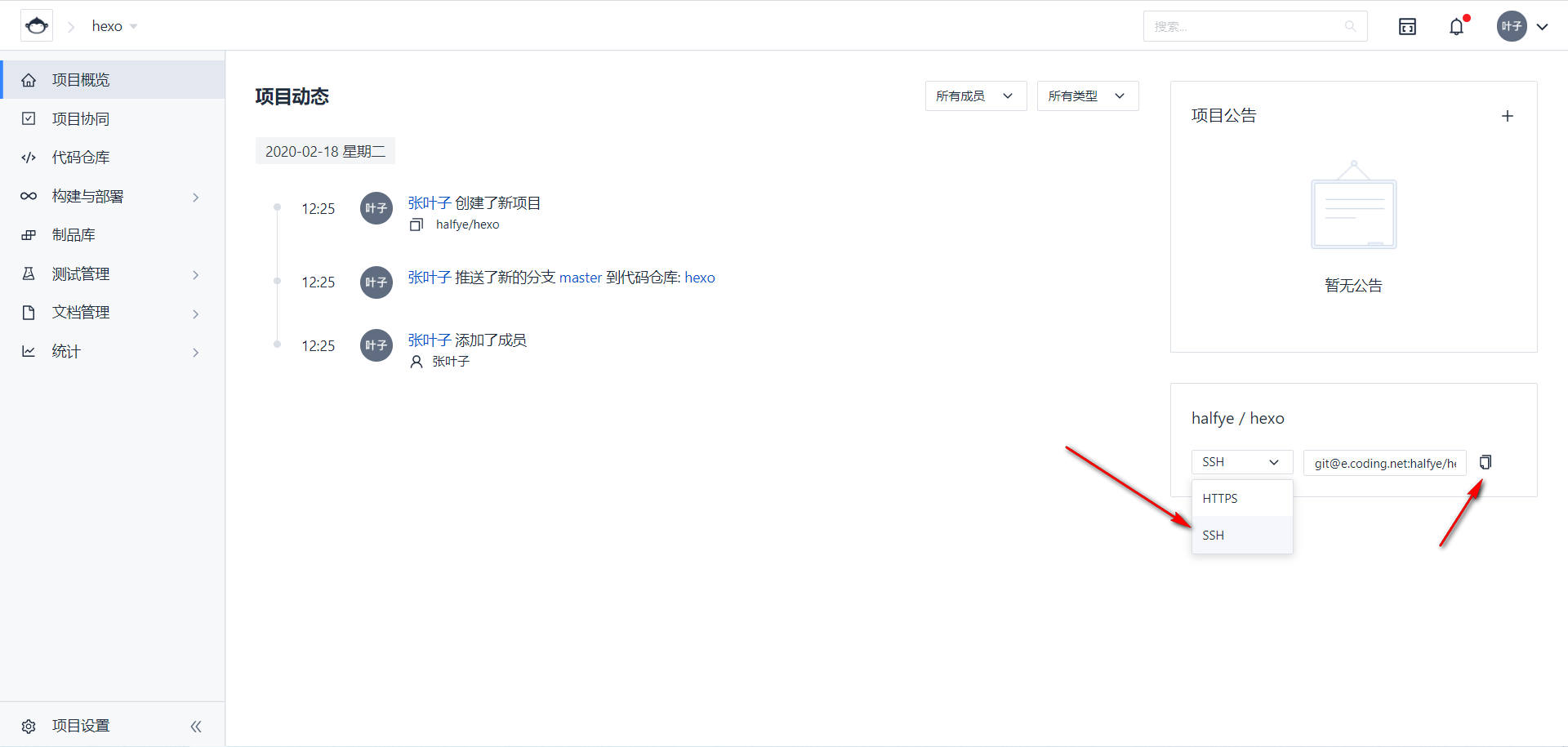
6.回到项目首页,右下角如图所示 选择ssh并复制下来
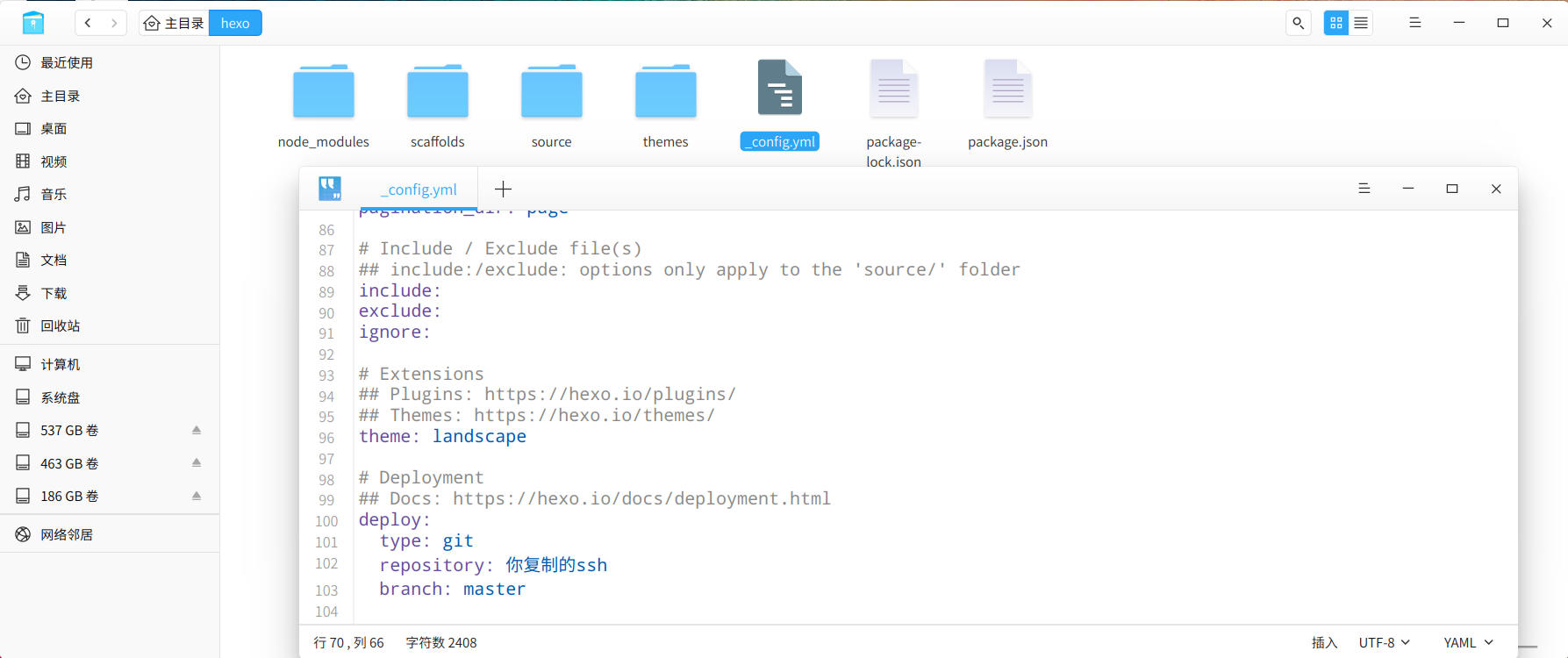
7.找到你安装博客的文件夹找到_config.yml配置文件并打开
最下面找到。
deploy:
type:修改和添加为
deploy:
type: git
repository: 你复制的ssh
branch: master保存并退出。
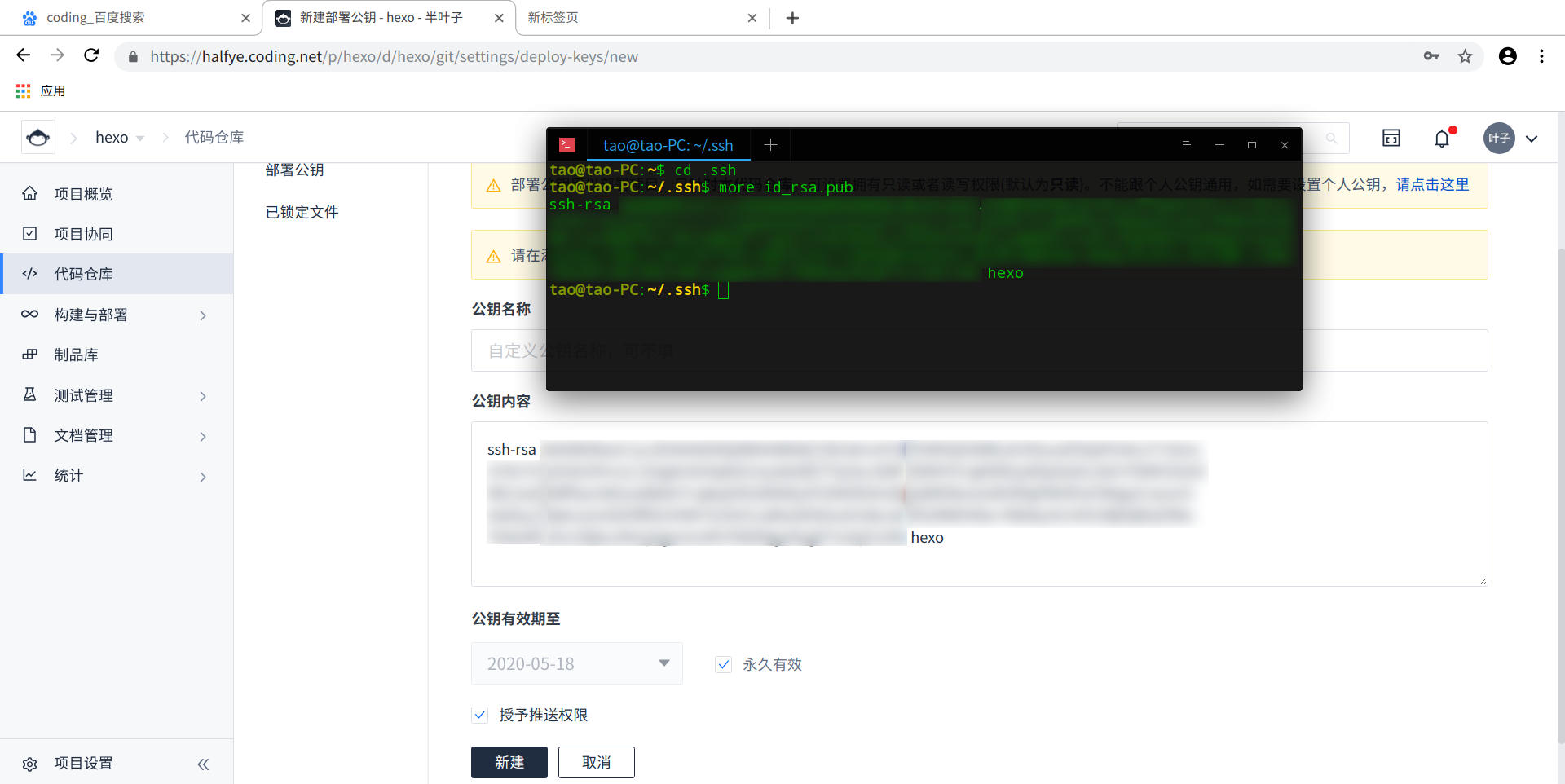
8.终端输入cd .ssh进入.ssh文件夹内,之后输入more id_rsa.pub读出公钥,将公钥复制出来,例如我使用的coding,则粘贴到coding上秘钥填写的地方。
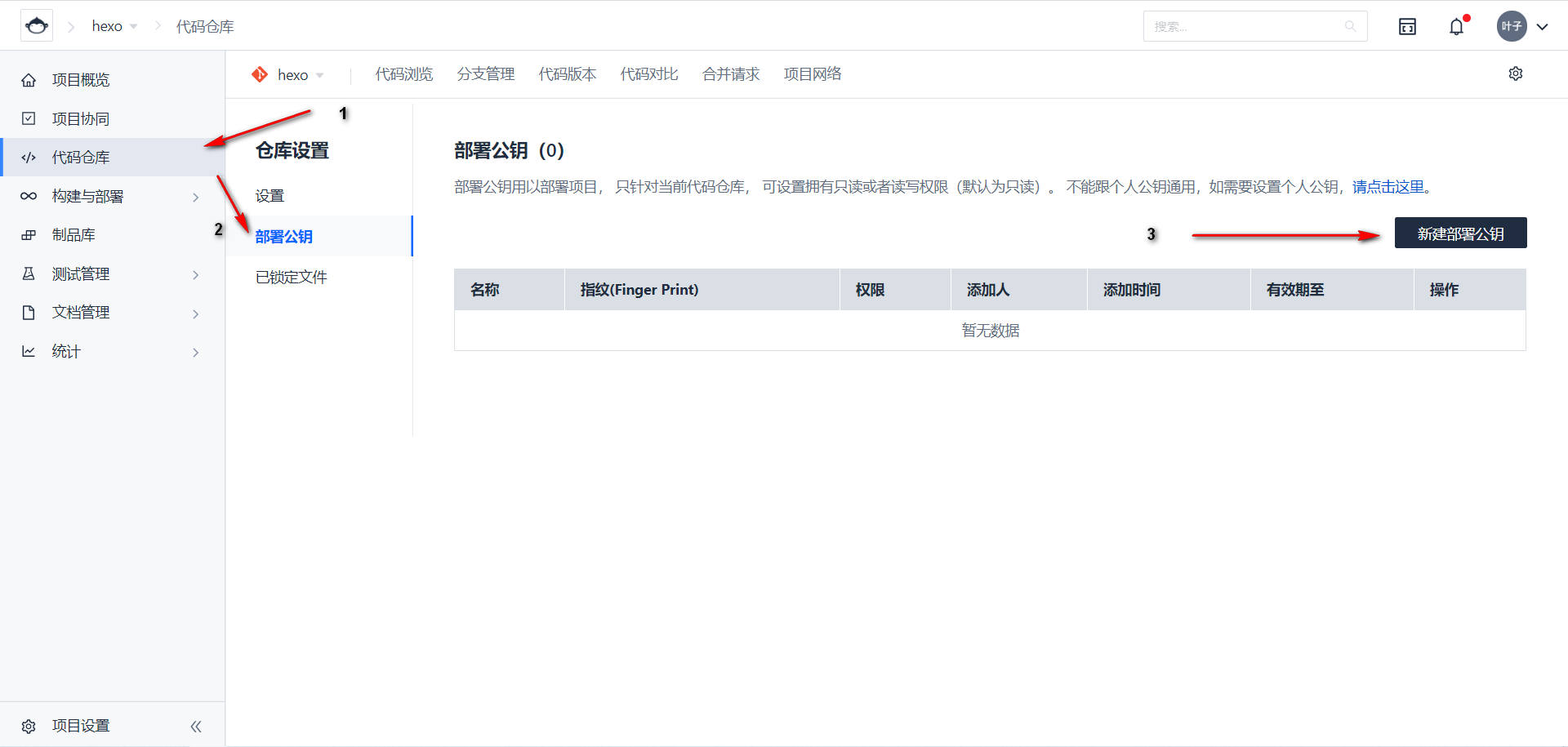
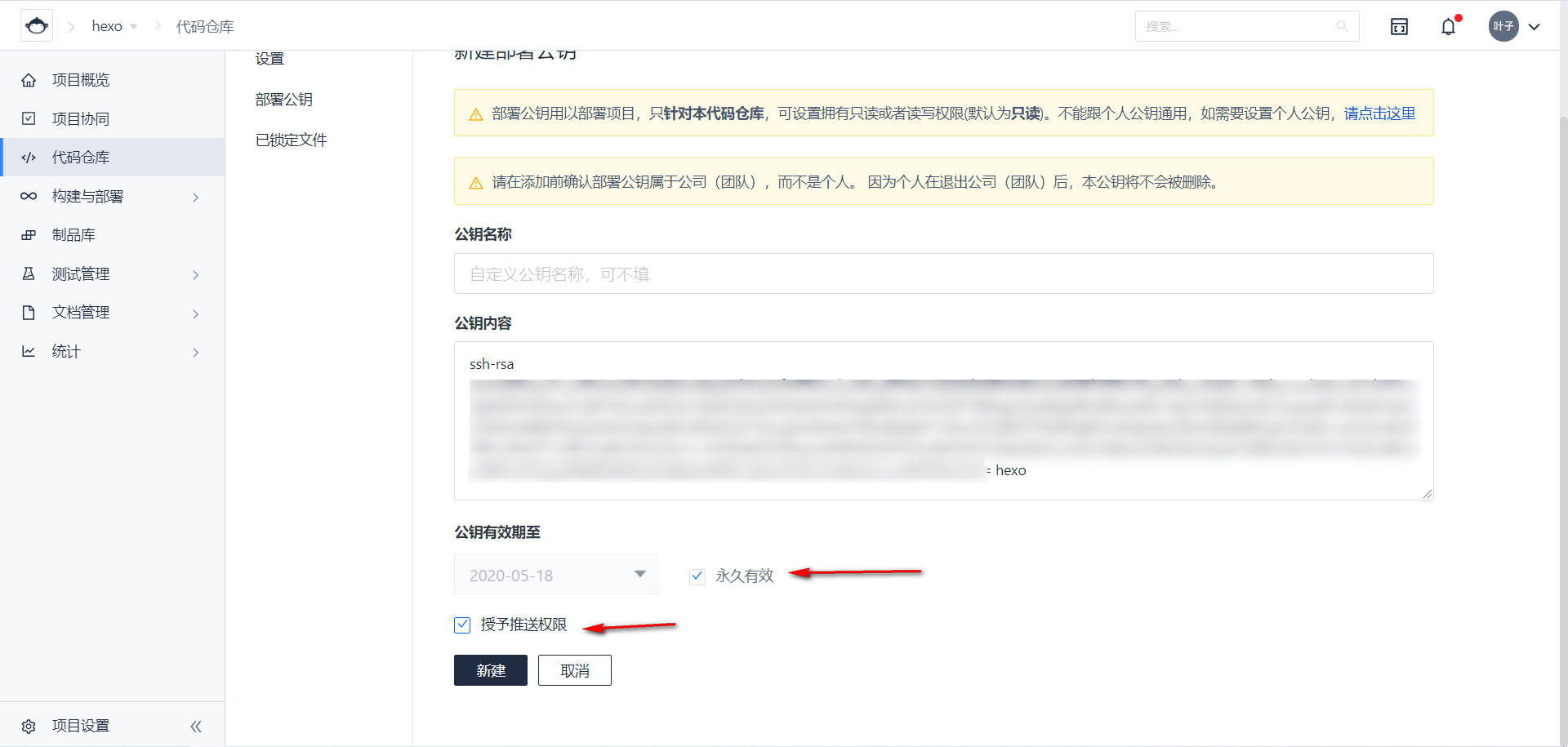
9.在左侧找到代码仓库之后打开部署公钥点击并进去 看右上角有个新建部署公钥,之后按照要求填好并保存(!!!!是否接受推送权限一定要勾选)
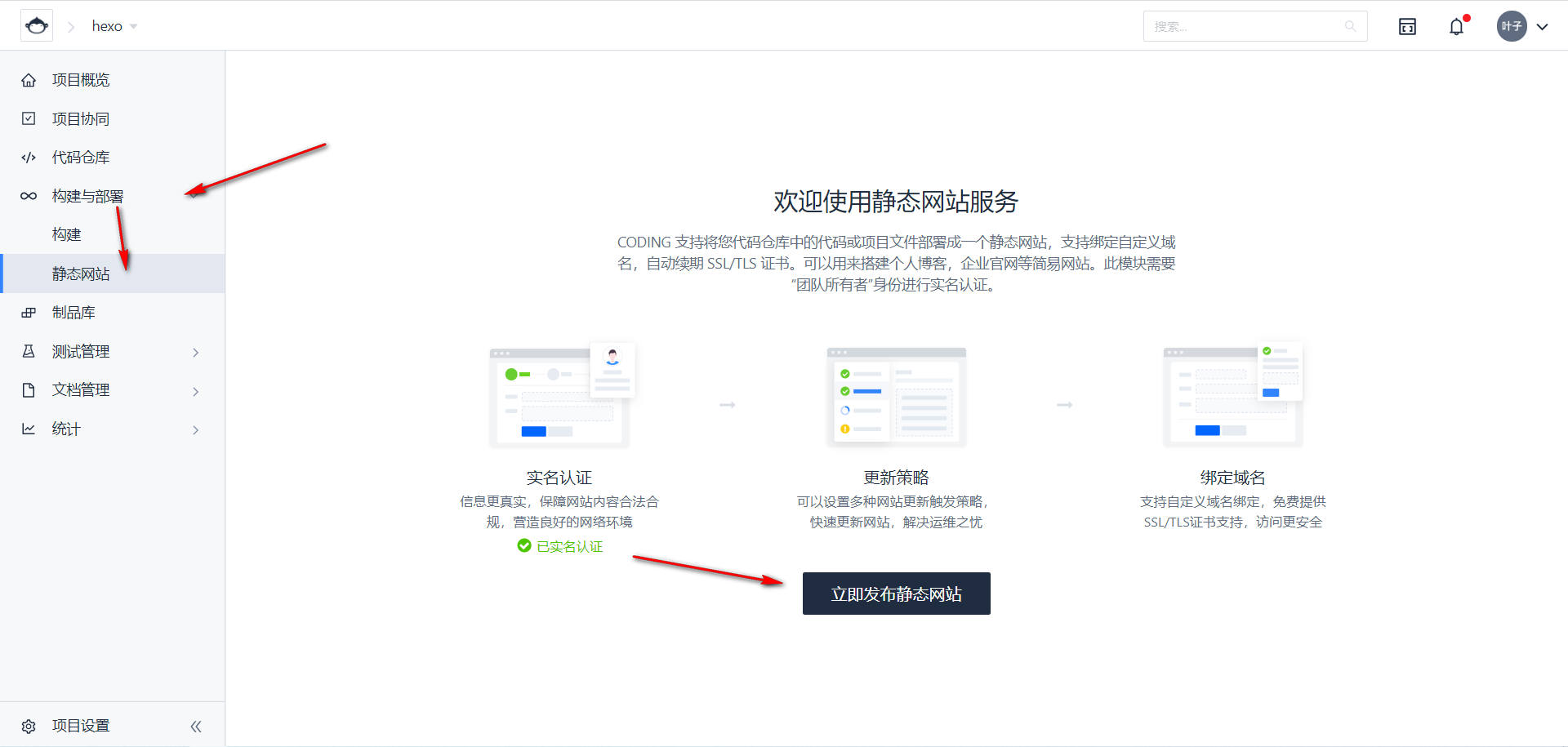
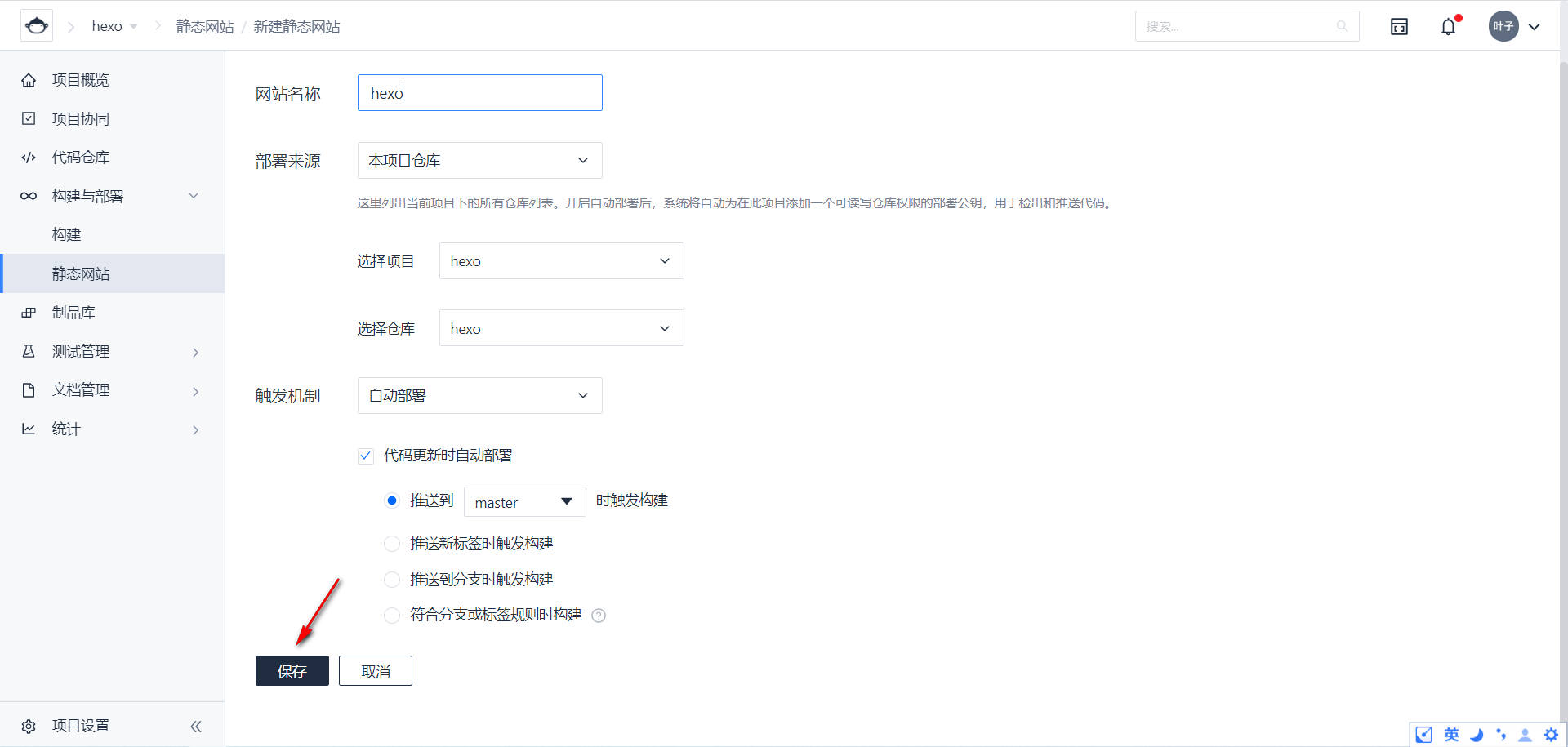
10.要部署静态网站需要在构建与部署选项中选择“静态网站”之后立即发布静态网站,并完成网站信息和保存。
11.如果需要绑定自己的域名,在静态网站页面点开右面的设置,进去后可以绑定自己的域名。
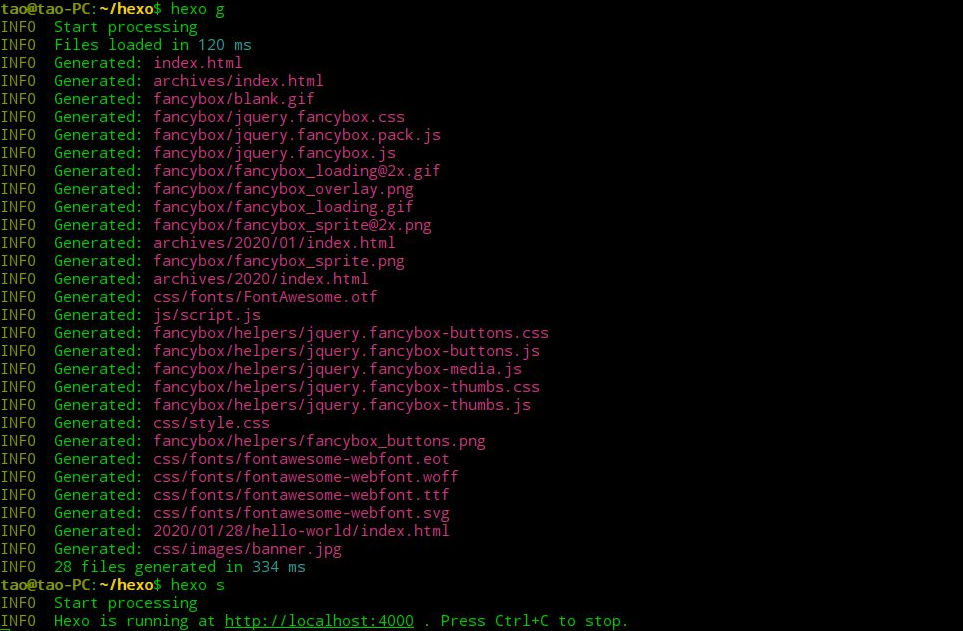
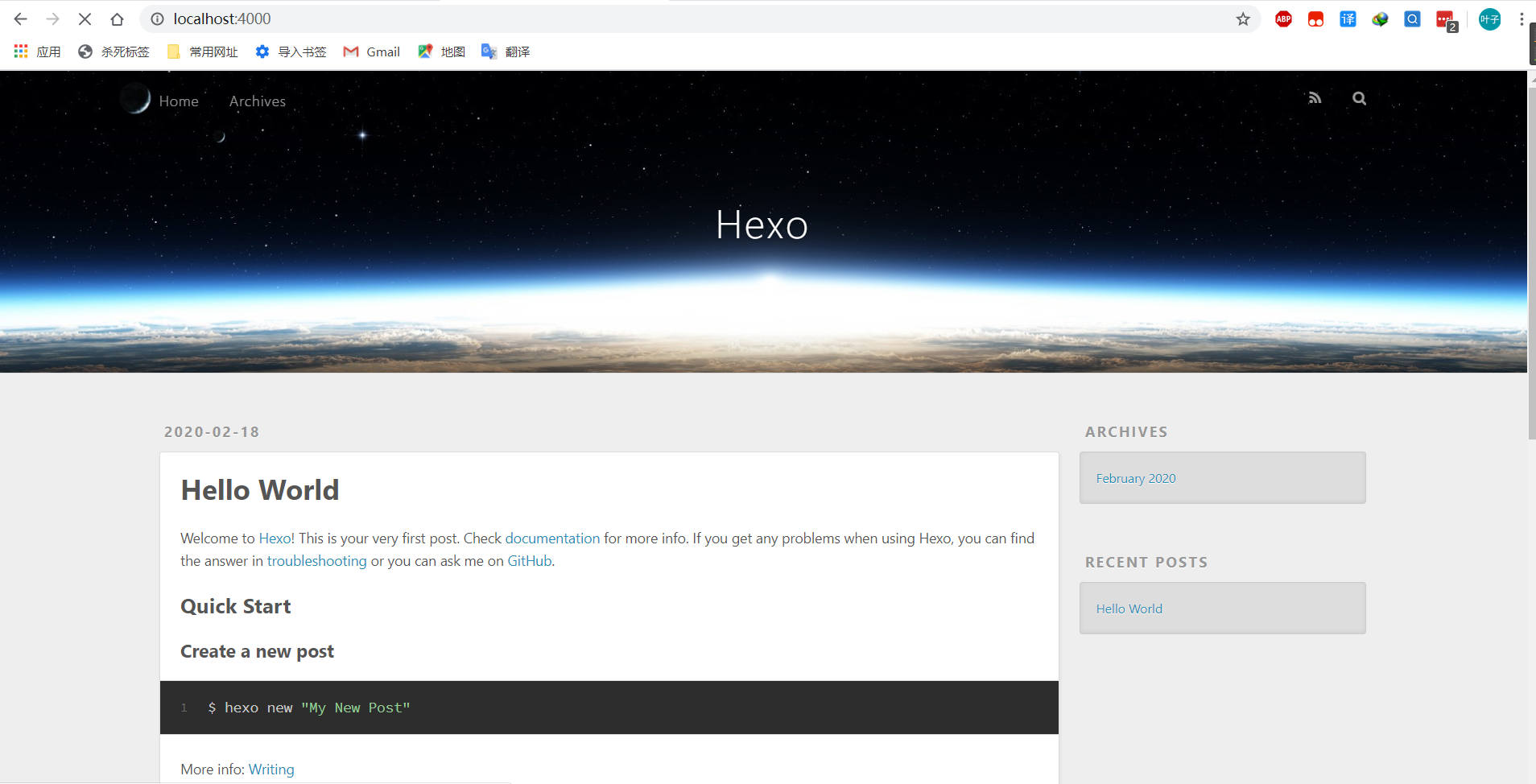
12.本地浏览你的博客的话,分别执行hexo clean hexo g hexo s就可以预览了。(可选)
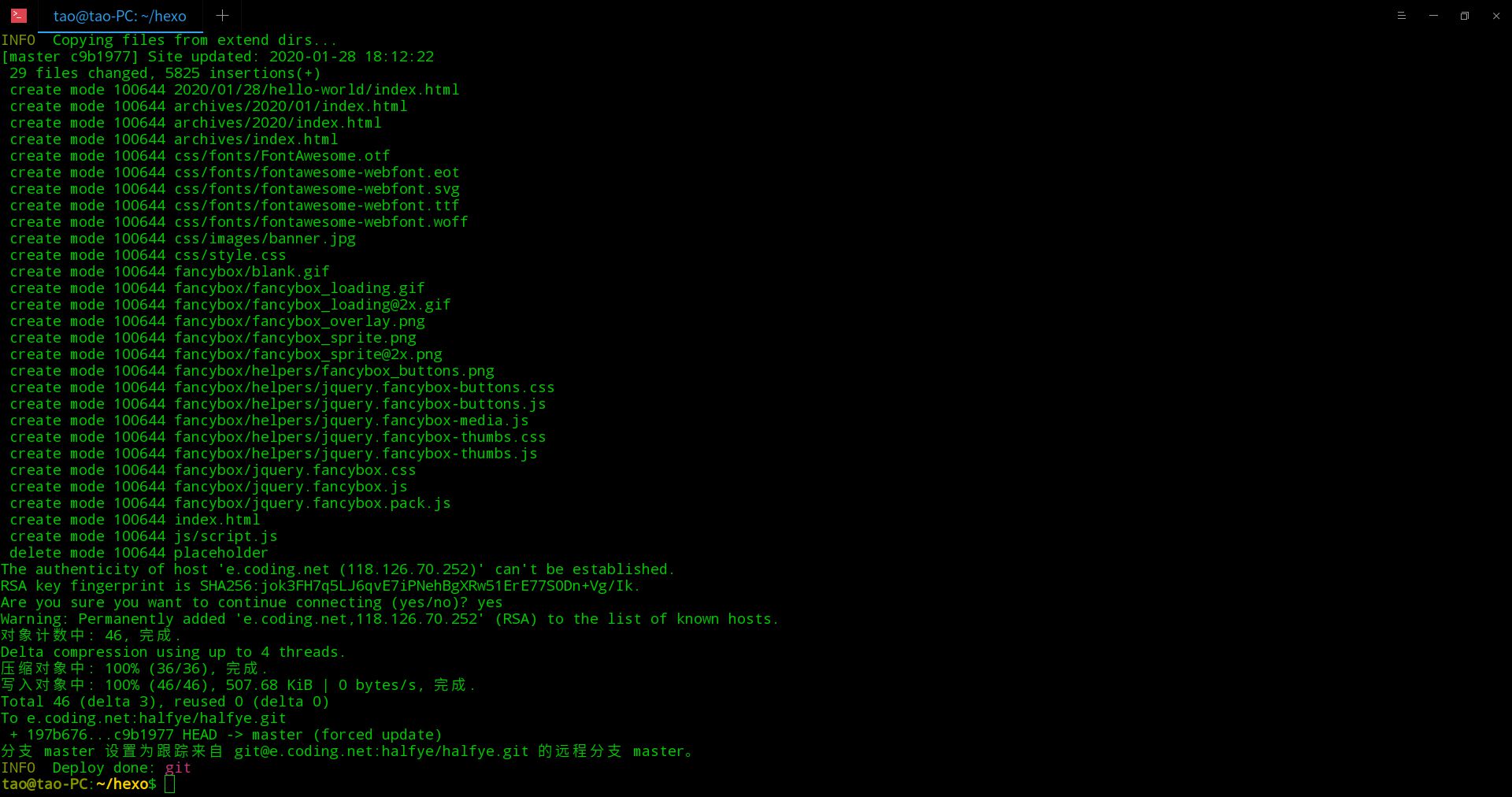
13.部署到coding则需要执行hexo d指令,步骤如下:
hexo clean 清除之前部署的文件
hexo g 生成新的部署文件。
hexo d 上传到coding的项目库中。
(hexo g和 hexo d 可以用一个指令代替hexo g --d)
(首次部署要输入yes)
14.具体部署hexo可以在_config.yml中设置你的网站信息。
15.如果出现hexo内文件有小锁,可以执行下(可选)
hexo文件夹下的文件夹和文件权限全部改为可读可写sudo chmod -R 777 hexo























还记得当初我在手机上搭建
手机上 我也要研究研究
hexo g --d 可以快速部署
学习到了,马上更新到文章里。今天你两个评论系统都评论了,加入valine是因为进行测试我的typecho评论转valine程序进行的测试。